Blenderと同時進行で、今年はCharacter Animatorも注力しようと思ってるのですが。
ふと思いついて、背景のお部屋をblenderで作ってみました!


最近、Twitterとかで「wip」という言い方を知りました!
work in process.の略で「まだ完成じゃないので細かい部分はつっこまないでね」みたいなニュアンスの意味らしいですね。
Character Animatorで使うイメージ
作りたいCharacter Animatorの方は、こんな感じの解説動画。感想ブログみたいな動画をサクサク作れるようになりたいなと思ってて。
Character Animatorは2Dだけど、試しに背景をblenderの3Dで作ってみました。なかなかいい感じ!

練習も兼ねて、このブログでも書いてるような、blender制作のつれづれ日記の動画版みたいなのを作ってます。完成したらアップする予定!
これまでのゆるゆる動画
ちなみに、このフォーマット(Character Animator)は去年作ったものなのですが、、、
↓こんな感じでした。
これと比べると、背景のクオリティがグッとアップした感じになるのでやはり嬉しいですね。

作ってて楽しかった小物たち
棚のオブジェは、やっぱり作ってて楽しい〜!

KASU-LOGのフォントオブジェクト
KASU-LOGオブジェ(?)は、後ろにバックライトで、間接照明風にしててちょっとお気に入りです。

最初、Blenderのテキストオブジェクトでそれを押し出して(⌘+E)作ろうと思ったのですが…
使いたかったフォントが、adobe fontのものだったので読み込ませ方がよく分からず、、
- イラレでアウトライン化
- svg形式で書き出し
- blenderに読み込み
- そのままだと編集ができない?ようだったので一文字ずつ「Add Curve as Bebel 」というやつをかける
- 「Soidify」のModifireで厚みをつける
- Materialを追加する
…という方法。
ただちょっと効率悪い感じがするので、ここはもうちょっと要研究ですね。。イラレからsvgでインポートという大きな流れは変わらないですが、こちらのやり方の方が一括でCurveパスをメッシュにできて良さそう!
と思ったらいい方法発見(svgインポート後の処理)

さっそく今度試してみよ!
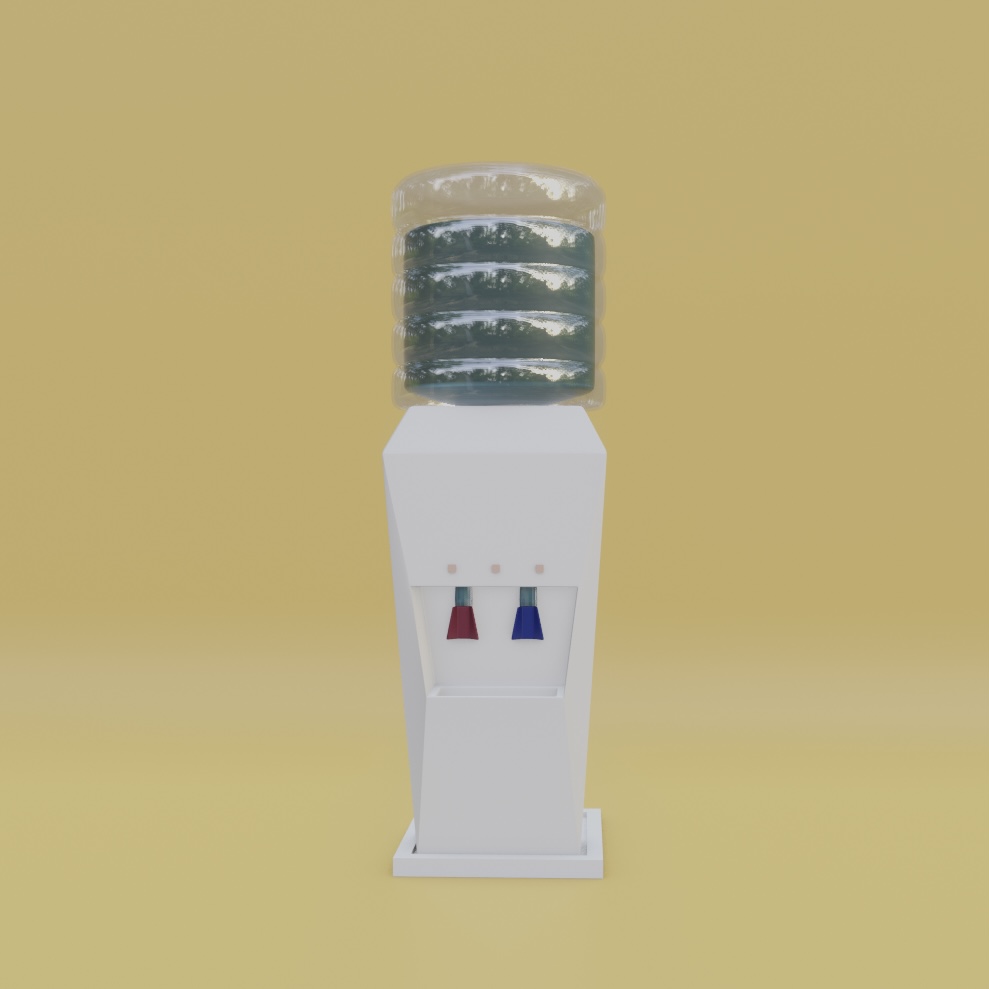
ウォーターサーバーがお気に入り
ボディ部分の造形は細部をちょっと横着してデフォルメっぽくしてしまいましたが。この部屋の中にぜひ作って置きたいとなんとなくこだわったのが、ウォーターサーバー。


リモートワークでも、飲み物大事ですもんね♪
最近買ったiMacも追加。
手前2DキャラがノートPCを持ってるので不要かなとも思ったのですが部屋の中が寂しかったので。いろんな他の作品とかを参照で見てて、やはりデスクとiMacを置きたいなと。

こんな感じの奥行きが小さいコンパクトデスクです、。

モニター近くて目が悪くなるのが悩み…
こうしたPC機器はblenderで作りやすいですね。
動画演出: モニターでPiP映像も。
しゃべりが得意でない分、ついついイラストや動画で補足説明したくなるので。ピクチャーインピクチャー「PiP」は必須。グリーンスクリーンのモニターをつくってクロマキー処理(合成処理)を。


最初の頃は、Character Animatorのほうでスライドを切り替えるswipeを作ってたのですが、動画をPiPしたくてグリーンスクリーンをやってみて。あ、全部こっちでやった方が簡単じゃん!と。
PremereProのクロマキー処理は、エフェクトから「Ultra」というのを検索。これ毎回忘れちゃうんですよね…Ultraっていうエフェクト名がなんか覚えづらい。。
テロップもこんな感じでやってみたい
VOOKさんでやってた記事でこれを見たとき、心を奪われまして。めちゃ可愛い!こんな感じのEテレ感のあるテロップ作りたい!
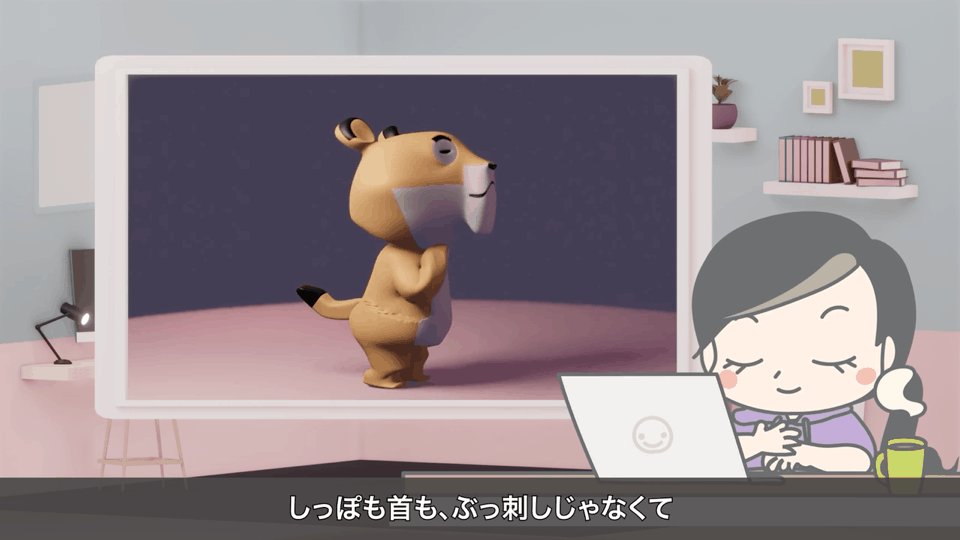
まだテキスト(フォント)の扱いがうまくいってないのでキューブだけ置いてみました。うまくクルンと回転させたいなぁ…

テロップめちゃ可愛いので、なんとしてでもできるようになりたいな。
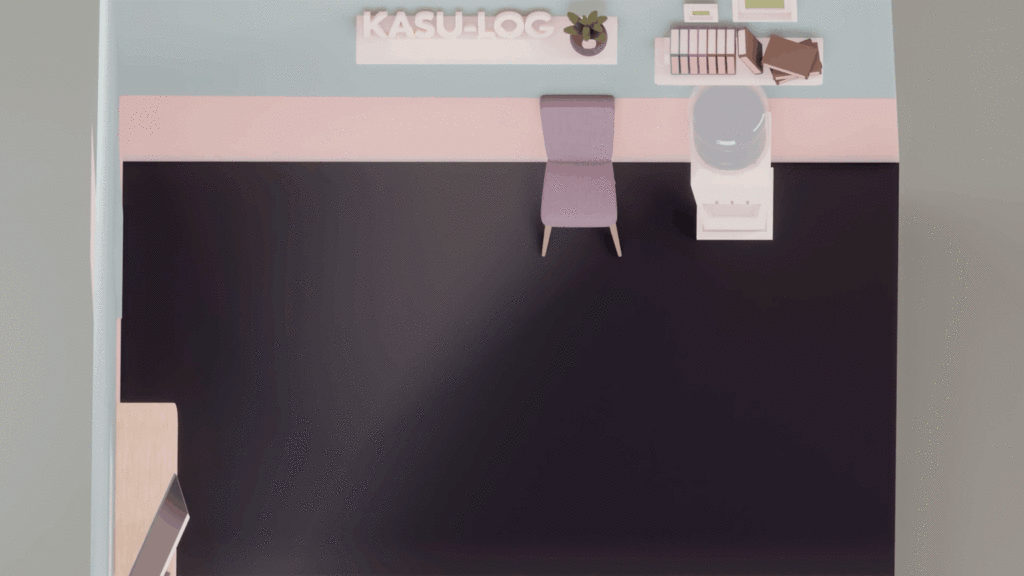
床置きのオープニングタイトルも。

カメラは基本は据え置きですが、こんな感じで俯瞰からの角度で、さっきのテロップのサンプルみたいに床に置いた文字というのも、オープニングとか扉に使ってみたら絶対可愛い😍
なかなかいい感じかな♪

動画を作るのは、やっぱり工程も多くて時間がかかるけど楽しい!!!
ちなみに旧バージョンはコエステを使ってテストしてたのですが、新バージョンは、CoeFontを使ってチャレンジしてます。こちらもいろいろ試行錯誤中。

たくさん練習して、サクサクとスピード爆速で作れるフローを編み出すぞー🔥
